相对线索解决当网页上只有数字页码翻页
只有1,2,3,,,的页码,没有翻页记号的情况下就不适合用记号线索来做翻页了,这时候,可以通过相对线索来实现翻页,利用当前页码和下一页码的位置自动计算出下一页的位置,实现自动翻页。使用相对线索实现翻页1、转到爬虫路线工作台,新建相对线索
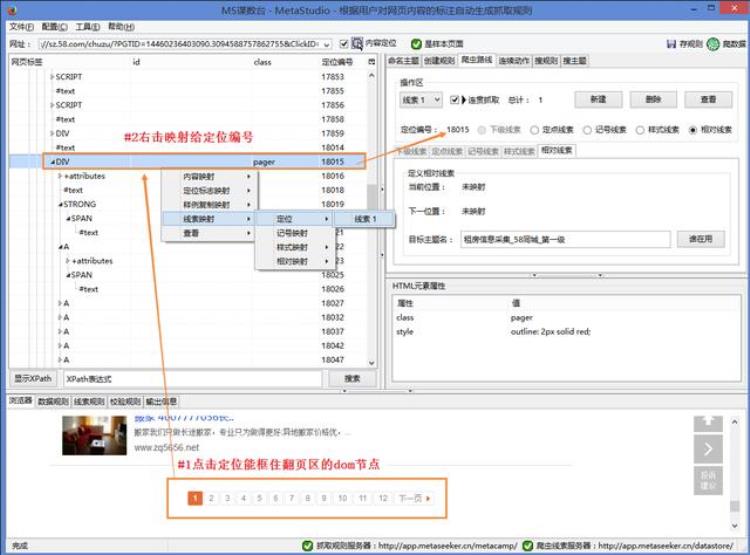
2、点击翻页区自动定位,往上层找到橙色框的翻页区对应的dom节点,本案例中翻页区节点是div[@class='pager'],右键映射给定位编号
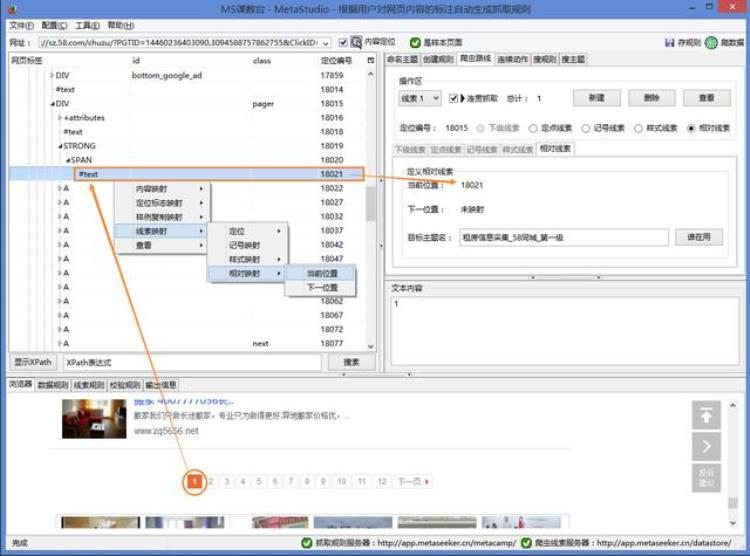
3、点击“1”自动定位,找到对应dom节点,右击选择线索映射-˃相对线索-˃当前位
2、点击翻页区自动定位,往上层找到橙色框的翻页区对应的dom节点,本案例中翻页区节点是div[@class='pager'],右键映射给定位编号
3、点击“1”自动定位,找到对应dom节点,右击选择线索映射-˃相对线索-˃当前位
只有1,2,3,,,的页码,没有翻页记号的情况下就不适合用记号线索来做翻页了,这时候,可以通过相对线索来实现翻页,利用当前页码和下一页码的位置自动计算出下一页的位置,实现自动翻页。
使用相对线索实现翻页1、转到爬虫路线工作台,新建相对线索
2、点击翻页区自动定位,往上层找到橙色框的翻页区对应的dom节点,本案例中翻页区节点是div[@class='pager'],右键映射给定位编号

3、点击“1”自动定位,找到对应dom节点,右击选择线索映射->相对线索->当前位置

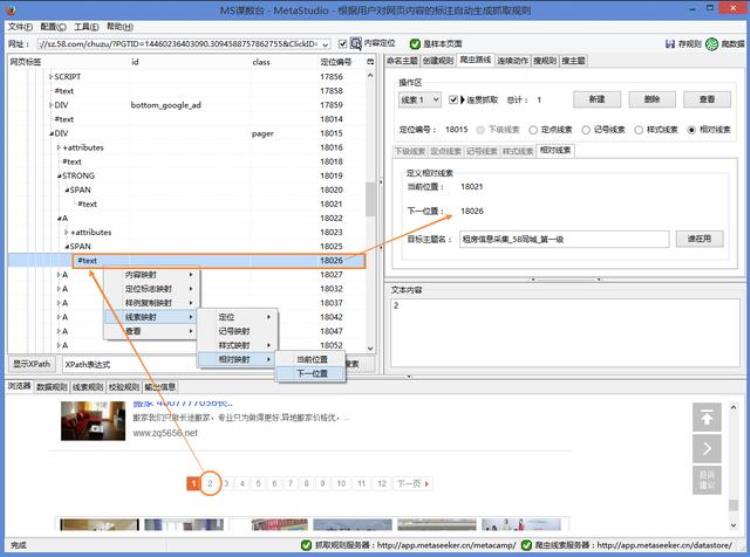
4、同理,选择“2”对应的dom节点映射给下一个位置

这样相对线索的翻页也就完成了,相对线索的应用也不止在于翻页上面,更多的使用方法可以进入GooSeeker官网进行查看,网址:http://www.gooseeker.com/?ac=Lw&at=5
免责申明:以上内容属作者个人观点,版权归原作者所有,不代表恩施知识网立场!登载此文只为提供信息参考,并不用于任何商业目的。如有侵权或内容不符,请联系我们处理,谢谢合作!
当前文章地址:https://www.esly.wang/diannao/59714.html 感谢你把文章分享给有需要的朋友!

文章评论