如何调整色相和饱和度「三调整之色相/饱和度你真的了解它吗」
“色相饱和度”命令基于颜色三要素:色相、饱和度、明度;关于颜色三要素我们以前介绍了,相信看到这篇文章的朋友们已经了解这三项要素了,这里就不多赘述,我们来看这项命令
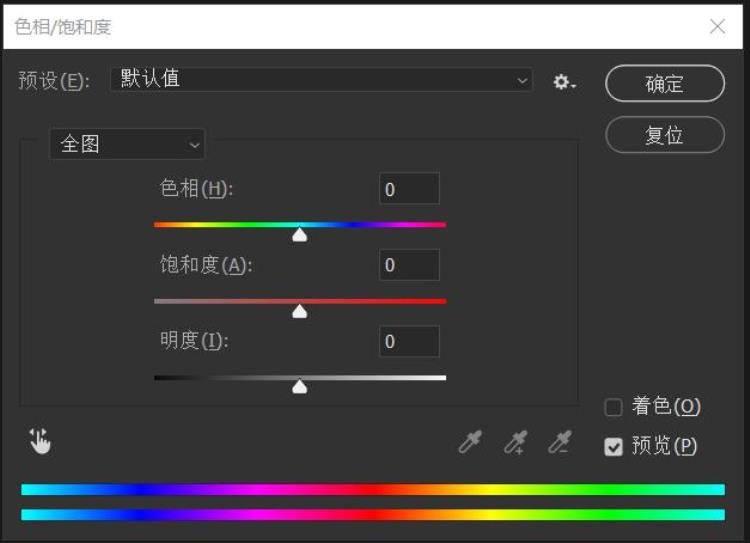
预设:PS中的预设值
选择颜色范围的下拉列表:在这里可以选择颜色范围,可有伙伴说选项明明是6种颜色
在PS的调整命令中有一个“色相/饱和度”调整命令,很多小伙伴呢是看效果调整,并没有好好研究过,调整前就没有目标,只是按照自己的感觉去调整,这样不会使用到得心应手的程度,今天,又是周六,我想向大家详细介绍一下这个命令。
“色相饱和度”命令基于颜色三要素:色相、饱和度、明度;关于颜色三要素我们以前介绍了,相信看到这篇文章的朋友们已经了解这三项要素了,这里就不多赘述,我们来看这项命令

预设:PS中的预设值
选择颜色范围的下拉列表:在这里可以选择颜色范围,可有伙伴说选项明明是6种颜色,为什么是颜色范围呢?这个到后面用到就知道了
色相、饱和度、明度:这就是主要调整区域
小手:点击小手可以激活右侧的取色器和下侧的色带
取色器:吸取、加、减颜色范围
色带:第一条:图像原本颜色
第二条:图像调整后的颜色
着色:这个到后面看效果就知道了
好
我们开始调整
色相色相调整是什么原理呢?其实它不只是简单的换颜色,而是有一套科学的计算方法,使颜色不至于调整到失真

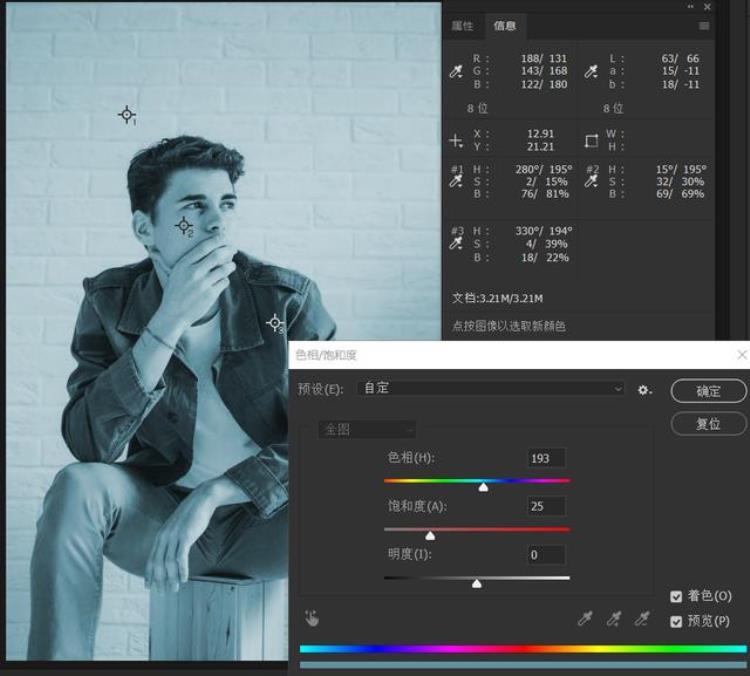
原始图片

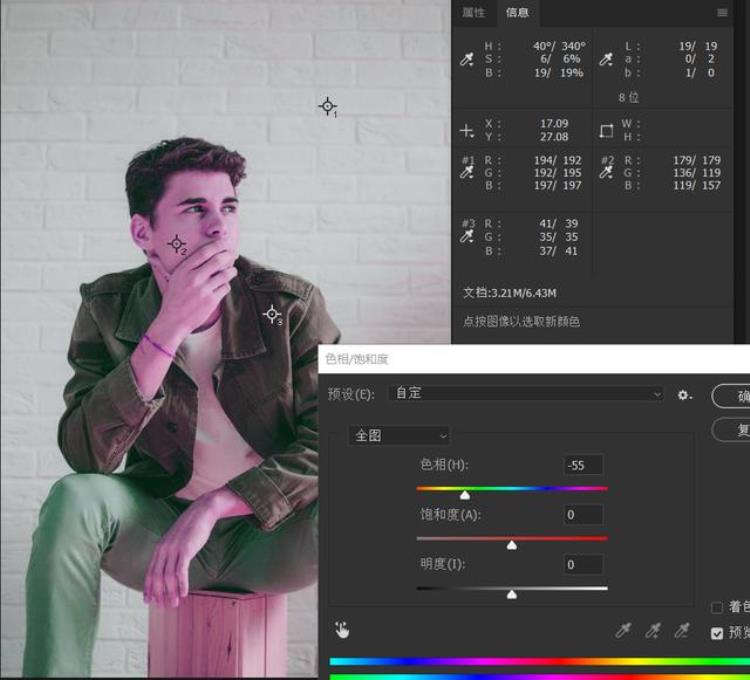
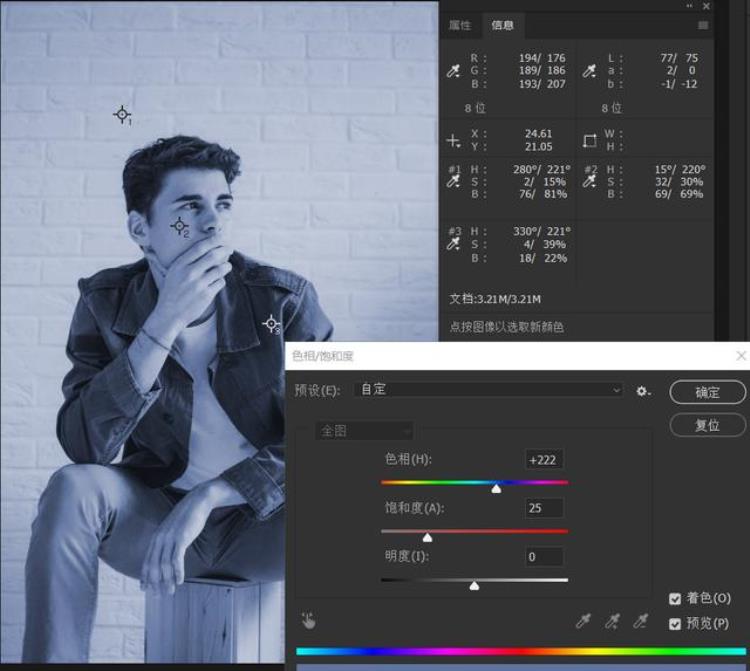
调整色相后
在这位外国小哥哥身上我们取了三个取样点,背景颜色、皮肤颜色、外套颜色,调整色相后,发现背景、外套颜色并没有发生很大变化,而面部颜色却发生很大变化,为什么会这样?来看信息面板

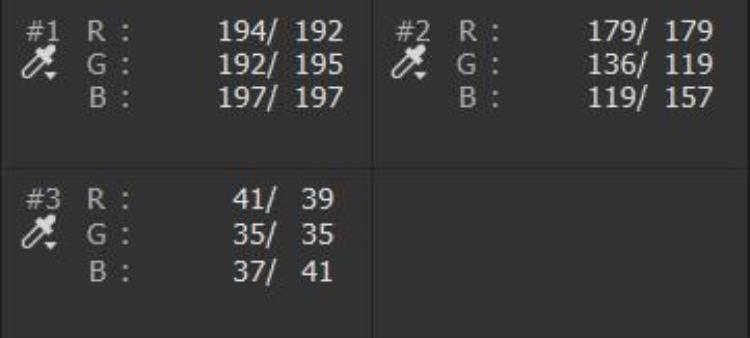
1号背景 2号面部 3号外套
1号和3号的RGB三项值并没有很大变化,而面部颜色RGB三项值却又较大的变化,但都有一个共同点,就是RGB中最大值与最小值不会变化,无论原本最大值与最小值是R、G、B,调整后最大值与最小值还会出现在R、G、B某相中,也就是图像的亮度不会发生变化,我们就基本了解色相调整的原理:RGB三项的差值越大,色相变化越明显
RGB三项的最大值不会变化,保证图像的亮度不会变化
再从本质了解色相调整
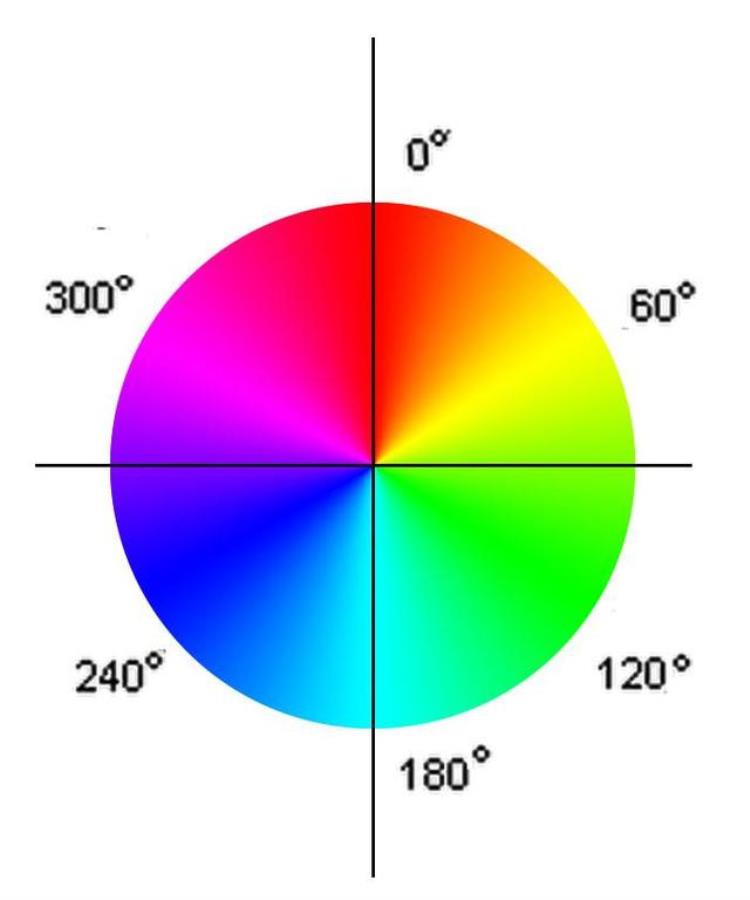
调整的只是从-180度到180度,这让我们想到了色相环,其实它就是按照色相环调整颜色的

将这张图片进行色相调整
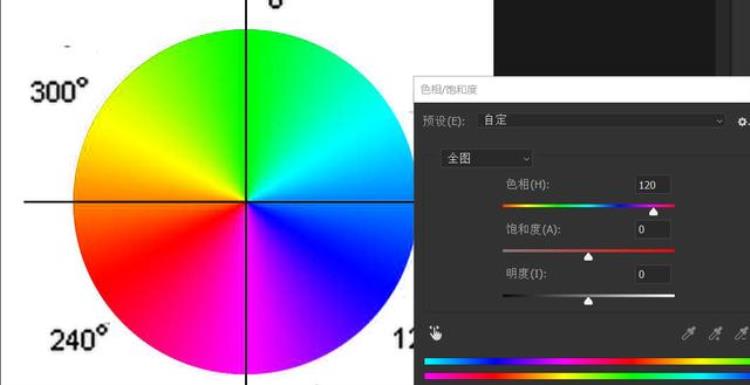
值为120时

色相环相当于转了120度,红色变为绿色
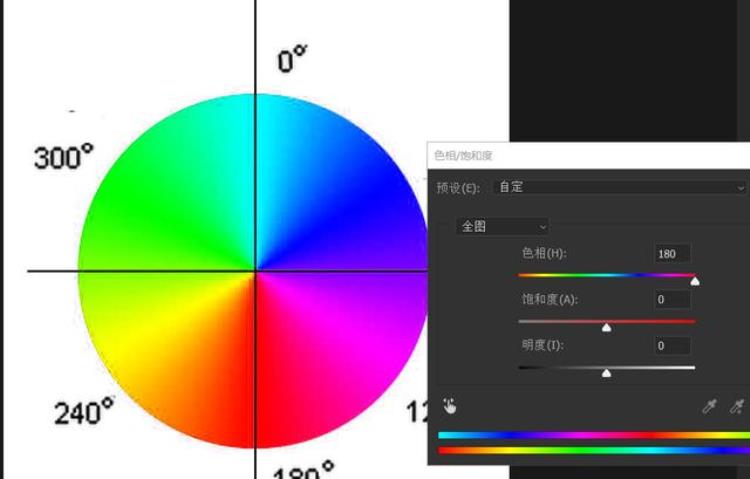
值为180时,色相环相当于转了180度,红色变为青色
 颜色范围
颜色范围
下拉列表中共七个值,全图、红、绿、蓝、青、洋红、黄,之前我说这是颜色范围,那是什么范围呢?
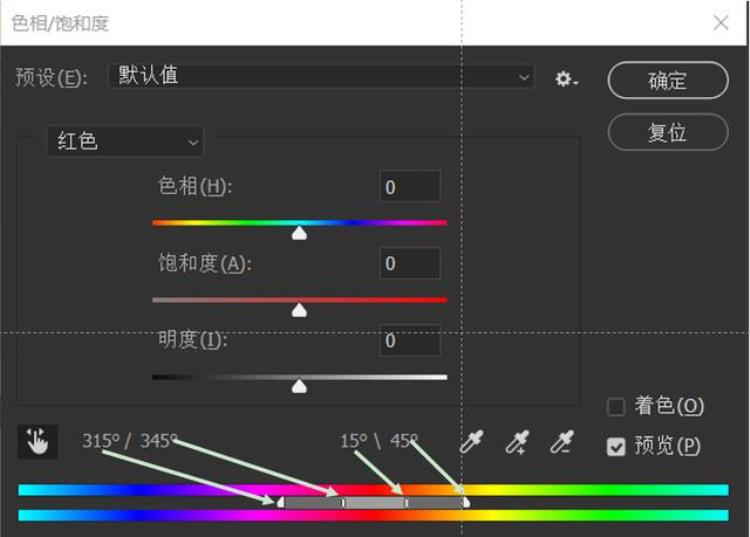
下拉列表点击红色,下面的色带被激活,两色带中间出现滑块,小手右侧出现四个度数(点击小手也可以激活色带,而且点击小手吸取颜色比下拉列表选择颜色更精确,这就是选择下拉列表与吸取颜色的区别)

滑块有三块,度数有四个分别对应滑块的每个节点,代表颜色在色相环上的位置
左侧滑块代表颜色左侧衰减范围,越向左受影响越小;
中间滑块代表准确的颜色范围,选中的颜色一定会被改变;
右侧滑块代表右侧衰减范围,越向右受影响越小;
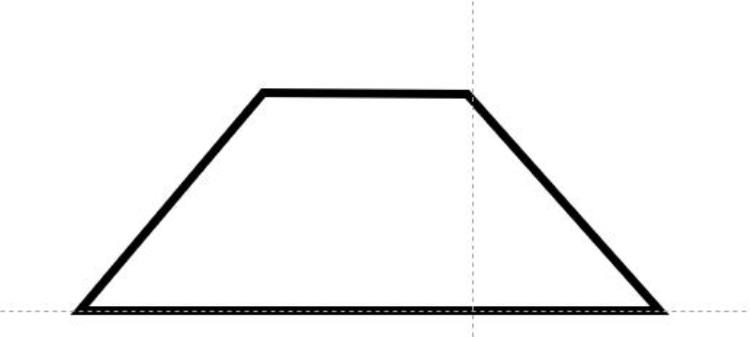
以选择的颜色为中心,受影响颜色的受影响程度如下图

四个度数对应四个节点,默认表示90度的颜色范围,分别拉动四个节点可以调整颜色范围
来个例子

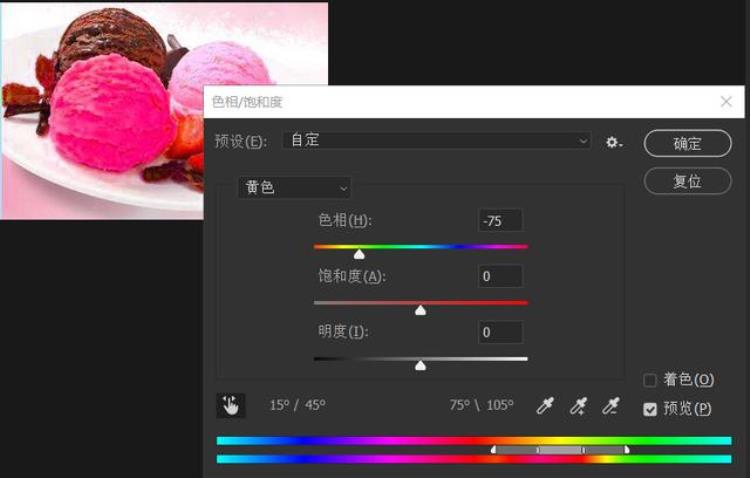
我们将黄色冰淇淋调成草莓色
点击小手,吸取黄色冰淇淋颜色,调整色相

冰淇淋颜色是变了,但是周围的绿叶也变了,这是因为滑块的范围包含了绿色
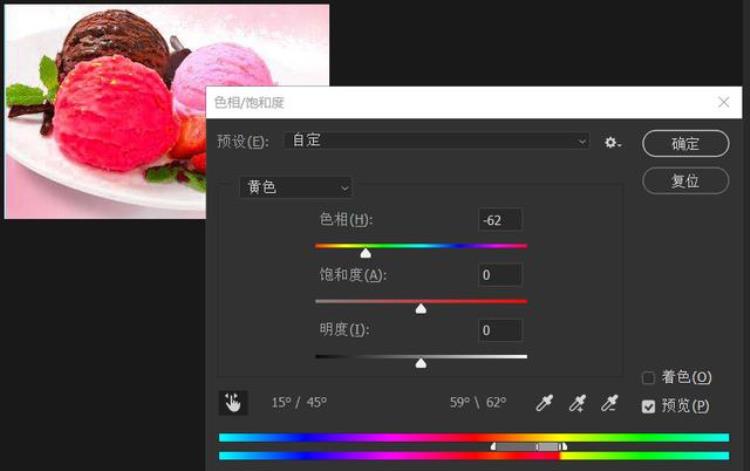
我们将右侧滑块的节点向左移动

绿叶变回了绿色,但还有一些小瑕疵,冰淇淋上有一些小点没有被调成草莓色,其实PS中的工具应该是结合使用的,仅使用一种工具很难调到理想的效果。例如:我们在调色前建立选区,就不会使绿叶变成红色了。
着色我一直有疑问,这个着色是什么鬼?难道改变色相不是着色吗?其实是不同的,改变色相我们说过了,它不只是简单改变颜色,而是根据原有颜色的RGB值进行调整,RGB差值越大改变越大,差值越小改变越小,且图像的亮度不会发生改变,那RGB三项值无差别是不是色相就不会变化?

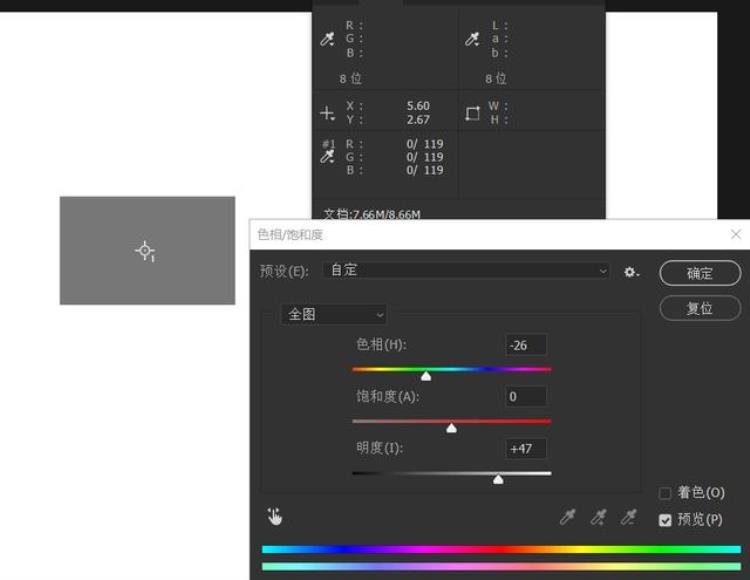
一个黑色矩形

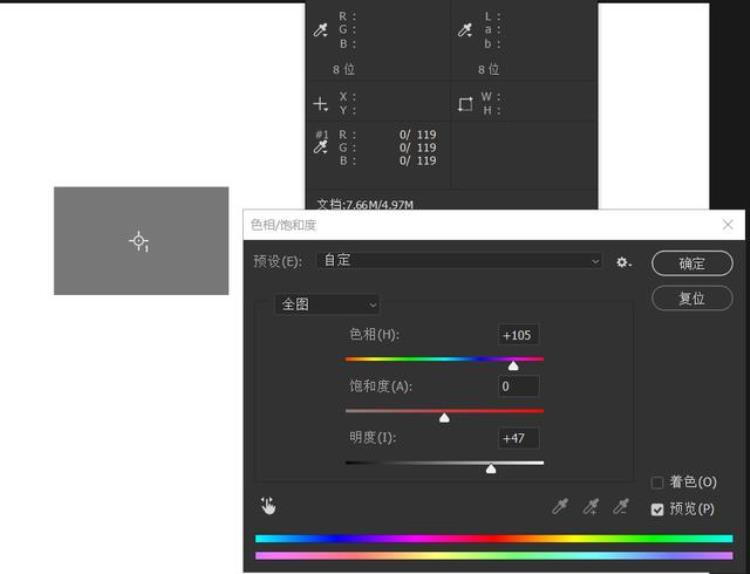
增加亮度改变色相,RGB三值相等

改变色相,图像颜色不变
也就是当图形为黑白图时,色相调整不会使图像变化。
那着色是如何工作的呢?
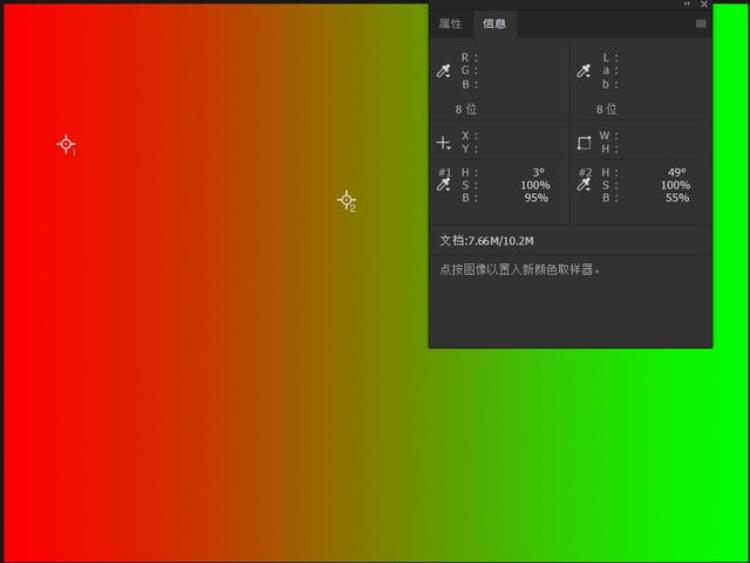
拉出一个红绿渐变,选择两个取样点

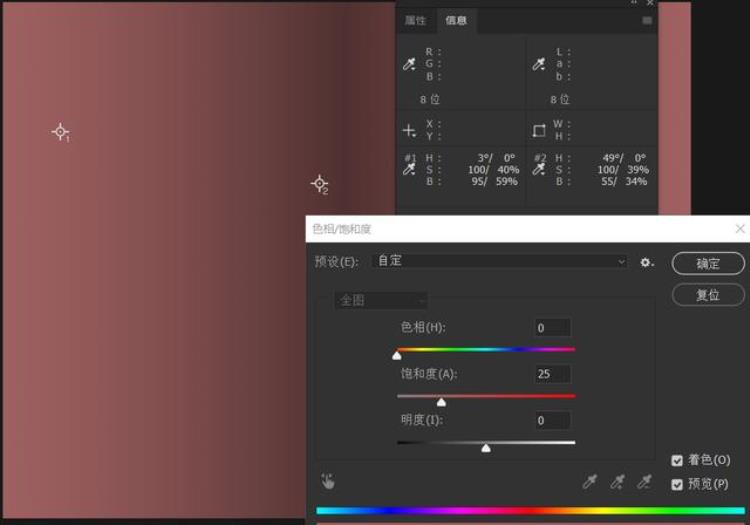
点击着色


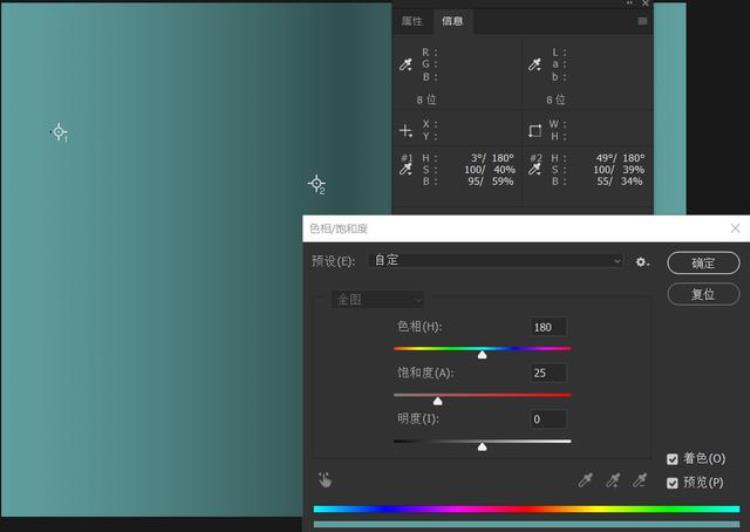
发现原本色相不同的两点变成统一的色相,饱和度和明度发生变化,但所有点的色相一致
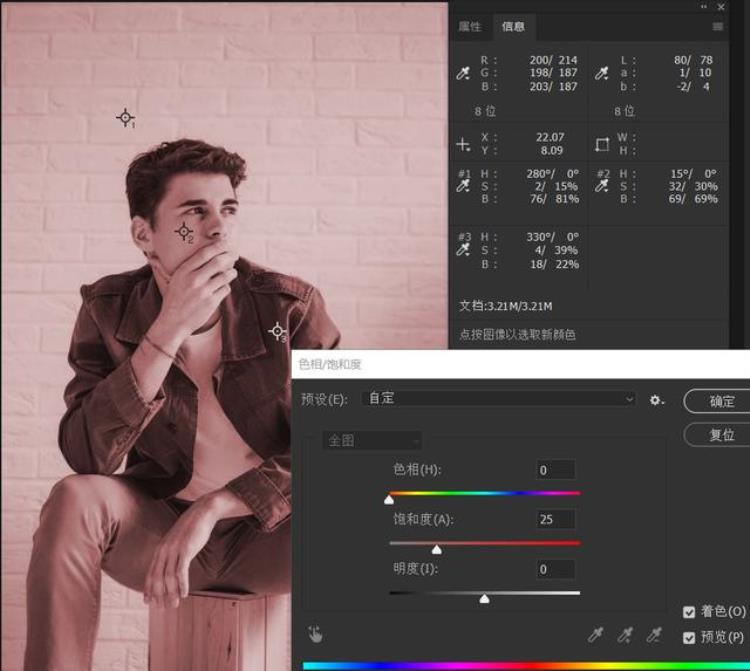
在图像上的效果



是不是像加了某种滤镜?着色通过背后的计算方法可以统一画面的颜色,看起来像加了滤镜一样。
到这里,我们就把这个命令介绍全了,拜拜!

文章评论