前端开发浏览器缓存怎么解决「前端项目迭代发版防止浏览器缓存js和css」
欢迎关注我的头条号:Wooola,专注于Java、Golang、微服务架构,致力于每天分享原创文章、快乐编码和开源技术。前言
最近发版前端项目,用户经常反馈新添加功能在线上环境不好用,常出现新老页面并存的状况。经前端同事排查法发现,实际上只需要重新刷新一下页面就没事了。但是每次去通知用户肯定不现实,所以需要对前端的js和css等文件采取一定的缓存失效的措施,强制浏览器重新去服务器获取新的js代码以及css文件。
楼主经过实际的项目情况反馈,总结以下两点切实可行的办法,分享给大家,希望对
最近发版前端项目,用户经常反馈新添加功能在线上环境不好用,常出现新老页面并存的状况。经前端同事排查法发现,实际上只需要重新刷新一下页面就没事了。但是每次去通知用户肯定不现实,所以需要对前端的js和css等文件采取一定的缓存失效的措施,强制浏览器重新去服务器获取新的js代码以及css文件。
楼主经过实际的项目情况反馈,总结以下两点切实可行的办法,分享给大家,希望对
欢迎关注我的头条号:Wooola,专注于Java、Golang、微服务架构,致力于每天分享原创文章、快乐编码和开源技术。
前言
最近发版前端项目,用户经常反馈新添加功能在线上环境不好用,常出现新老页面并存的状况。经前端同事排查法发现,实际上只需要重新刷新一下页面就没事了。但是每次去通知用户肯定不现实,所以需要对前端的js和css等文件采取一定的缓存失效的措施,强制浏览器重新去服务器获取新的js代码以及css文件。
楼主经过实际的项目情况反馈,总结以下两点切实可行的办法,分享给大家,希望对大家有帮助。
路径后面加时间戳或者随机数的方式采用hash(md5)重命名文件路径后面加时间戳或者随机数的方式时间版本号
如果每次发布,针对修改过的js或者css文件路径加上时间的版本号,一般以年月日拼写。
如果发生紧急情况,需要在一天当中对某些css或者js文件多次发版,可以把时间精确到时分秒。
目前楼主主推采用加版本号的方式,因为文件太多,只能做增量修改。好处是没有做任何修改js或者css文件可以不用加版本号。
采用随机数
document.write('');一般不建议用随机数的方式,因为每次刷新页面,随机数都会变化,那么浏览器认为一个新的url需要重新请求服务端获取js或css文件,不会在使用浏览器本地缓存。同时占用网络带宽,影响服务器响应速度。
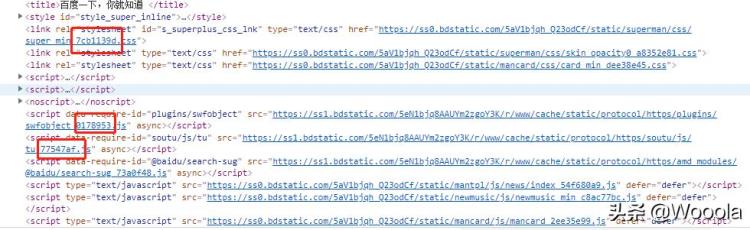
采用hash(md5)重命名文件可以利用 gulp-rev或者webpack
entry: { main: './src/common.js', slove: './src/ie8.js'},output: { filename: '[name].[hash].js', path: path.resolve(__dirname, 'dist')}例如百度搜索首页,就是利用hash给js和css文件重命名。


如何防止js和css缓存
解决办法一:每次修改js或css文件后,都要手工修改那个版本号,注意:是每修改一次(哪怕仅仅是改了一个字符)都要修改版本号;解决办法二:如果嫌手工修改太麻烦,那可以通过程序来自动修改(用随机数做版本号)。如果你的网站是动态的,那可以通过后台程序来改,比如ASP的:
<link rel="stylesheet" href="static/mimi/css/main.css?v=<%=rnd()%>" type="text/css"/>
PHP的:
<link rel="stylesheet" href="static/mimi/css/main.css?v=<?php echo mt_rand(); ?>" type="text/css"/>
如果是静态网站那就要js脚本来实现了,这个稍微麻烦点,这里就不说了。
其实上述方法一和方法二的目的都是为了使每次打开的js或css的url不同,这样浏览器就不会去缓存区取数据,而是直接到网站下载。
如果上述方法仍然无效,那就是你的浏览器的缓存机制存在问题,比如“从不检查网页的新版本,除非手动刷新”,这个就要你自己去设置了。

如何让浏览器不加载缓存CSS和JS
我们在网页制作中会碰到如果我上传js,css之后用户以前打开过页面那么这样不会加载新的css或js文件而是加载缓存中的文件,那么我要怎么让浏览器不加载缓存CSS和JS呢?下面一聚教程小编来给各位介绍。现在大多数浏览器都会缓存网站上的图片、CSS 和 JS 文件,以提高加载速度。当你的网站修改 CSS 和 JS 的时候往往因为缓存的原因无法立刻生效。
这样旧的 CSS 和新的 Html 就可能会导致错误,这里有个小技巧,可以保证浏览器不会缓存 CSS 和 JS,只需要在文件结尾随便加点参数即可,这样浏览器就会认为这是不同的文件。
代码如下
复制代码
<link rel="stylesheet" type="text/css" href="/style.css?ver=123" />
如果用 PHP 把现在的时间作为版本号,这样每次都会重新加载:
代码如下
复制代码
<link rel="stylesheet" type="text/css" href="/style.css?ver=<?php echo time(); ?> " />
当然这样做会付出代价,完全打破浏览器的缓存机制,导致每次都会重新加载相同的 CSS 和 JS
最好的解决方案应该是只有在 CSS 和 JS 文件被修改的时候才会重新加载。这里要介绍一个 PHP 的 filemtime() 函数,filemtime() 函数可以返回文件最后被修改的时间,这样只有在修改文件的时候版本才会变化。
代码如下
复制代码
<?php $css = /style.css ?>
<link rel="stylesheet" type="text/css" href="?ver=<?php echo $css . filemtime( $css ); ?>" />
WordPress
如果你使用 WordPress,可以通过 WordPress 提供的脚本排队机制挂载脚本:
代码如下
复制代码
$css = get_stylesheet_directory() . /css/style.css;
wp_enqueue_style( style, $css, NULL, filemtime( $css ) );
免责申明:以上内容属作者个人观点,版权归原作者所有,不代表恩施知识网立场!登载此文只为提供信息参考,并不用于任何商业目的。如有侵权或内容不符,请联系我们处理,谢谢合作!
当前文章地址:https://www.esly.wang/qinggang/62050.html 感谢你把文章分享给有需要的朋友!

文章评论