智能家居ui空调控制模块,智能家居空调智能系统
今日头条/西瓜视频/抖音短视频 同名:正点原子原子哥
感谢各位的关注和支持,你们的支持是原子哥无限前进的动力。
智能家居UI--空调控制
上一章我们讲了智能家居UI--灯光控制,今天小编来讲解使用LVGL8.2版本GUI图形库,制作智能家居空调控制UI界面讲解,注意:源码在【公众号免费获取】.
前期准备
PC模拟器
LVGL模拟项目工程请在官方网址下载。
背景图片
在百度搜索自己喜欢的背景
图标下载
阿里巴
感谢各位的关注和支持,你们的支持是原子哥无限前进的动力。
智能家居UI--空调控制
上一章我们讲了智能家居UI--灯光控制,今天小编来讲解使用LVGL8.2版本GUI图形库,制作智能家居空调控制UI界面讲解,注意:源码在【公众号免费获取】.
前期准备
PC模拟器
LVGL模拟项目工程请在官方网址下载。
背景图片
在百度搜索自己喜欢的背景
图标下载
阿里巴
今日头条/西瓜视频/抖音短视频 同名:正点原子原子哥
感谢各位的关注和支持,你们的支持是原子哥无限前进的动力。
智能家居UI--空调控制
上一章我们讲了智能家居UI--灯光控制,今天小编来讲解使用LVGL8.2版本GUI图形库,制作智能家居空调控制UI界面讲解,注意:源码在【公众号免费获取】.
前期准备
PC模拟器
LVGL模拟项目工程请在官方网址下载。
背景图片
在百度搜索自己喜欢的背景
图标下载
阿里巴巴图标矢量库(https://www.iconfont.cn/)
图片工具
博客(By 夏雨夜寐)制作的软件
字库生成软件
网友【阿里】制作(http://www.lfly.xyz/forum.php)
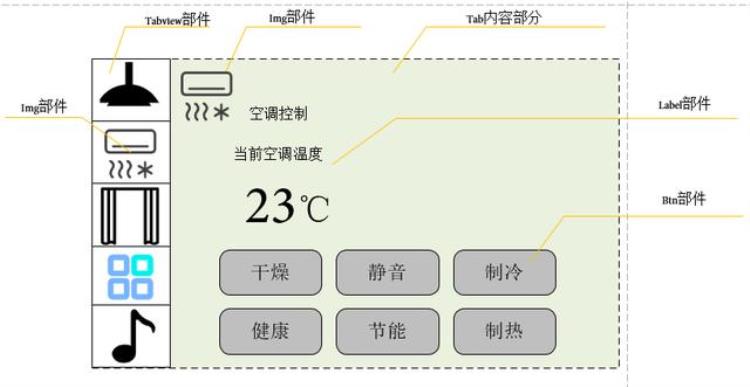
接下来,我们来制作空调控制UI界面,如下图所示:

1.实现功能
选择空调模式,例如干燥、静音、制冷等等模式,注意:只能选择一个模式。
2.界面整体布局

从上述图可知:我们所需要img部件、tabview部件、btn部件、label部件即可完成。
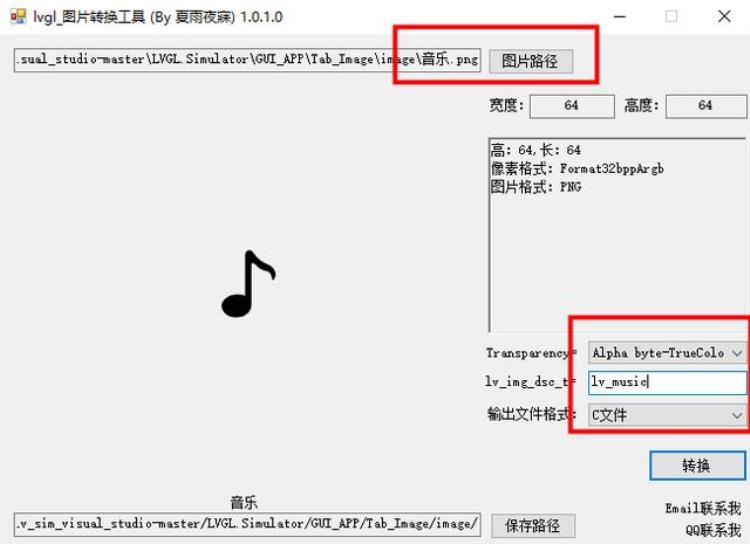
3.图标图片制作
打开Lvgl_image_convert_tool软件,如下图所示:

(注意:其他图标也是一样,根据上图制作。)
4.制作背景图
自行制作,这里不便演示。
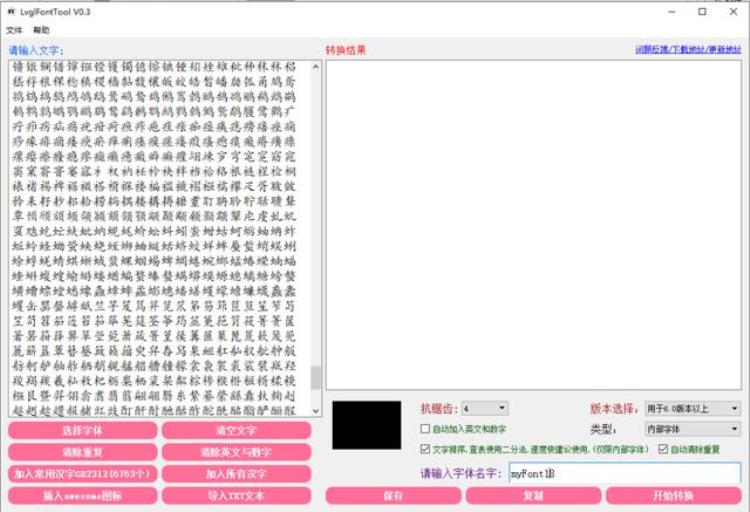
5.制作字库字体
打开软件LvglFontTool,如下图所示:

6.打开PC模拟器,编写代码
01.声明字库和图片:
LV_IMG_DECLARE(light_contro_win)LV_IMG_DECLARE(air_conditioning_control_win)LV_IMG_DECLARE(curtain_control_wi)LV_IMG_DECLARE(uase_win)LV_IMG_DECLARE(music_win)LV_IMG_DECLARE(lv_light_bg)LV_FONT_DECLARE(myFont14)LV_FONT_DECLARE(myFont18)LV_FONT_DECLARE(myFont24)typedef struct{ const void* app_image;}app_image_info;static const app_image_info app_image[] ={ {&light_contro_win}, {&air_conditioning_control_win}, {&curtain_control_wi}, {&uase_win}, {&music_win},};/* 获取路径的个数 */#define image_mun (int)(sizeof(app_image)/sizeof(app_image[0]))02.编写主界面函数:
/** * @brief LVGL 入口 * @param 无 * @retval 无 */void lv_mainstart(void){ /* 创建tabview部件 */lv_tabview_win = lv_tabview_create(lv_scr_act(), LV_DIR_LEFT, 80);/* 创建5个tab */ lv_tabview_tab_light_win = lv_tabview_add_tab(lv_tabview_win, " "); lv_tabview_tab_air_win = lv_tabview_add_tab(lv_tabview_win, " "); lv_tabview_tab_win = lv_tabview_add_tab(lv_tabview_win, " "); lv_tabview_uase_win = lv_tabview_add_tab(lv_tabview_win, " "); lv_tabview_music_win = lv_tabview_add_tab(lv_tabview_win, " ");/* 获取5个tab的父类就是矩阵部件 */lv_obj_t* tab_btns = lv_tabview_get_tab_btns(lv_tabview_win);/*矩阵部件设置颜色 */lv_obj_set_style_bg_color(tab_btns, lv_color_make(59, 57, 71), LV_STATE_DEFAULT); /* 矩阵部件回调函数 */lv_obj_add_event_cb(tab_btns, lv_tab_btns_event_cb, LV_EVENT_ALL, NULL);/* 空调控制界面 */lv_air_conditioning_win(lv_tabview_tab_air_conditioning_control_win);}03.绘画左边的图标,如下图所示:

注意:上图的图标如何制作,大家可以看智能家居UI—灯光控制推文。
4.编写空调控制界面:
char* lv_air_btn_name[6] = { "干燥","静音","制冷","健康","节能","制热"};lv_obj_t* lv_air_btn[6];lv_obj_t* lv_air_btn_label[6];#define lv_object_number 6#define lv_air_btn_w 150#define lv_air_btn_h 70#define lv_air_btn_number_of_rows 3#define lv_air_btn_object_clearance 15#define lv_air_btn_Top_and_bottom_clearance 15/* air_app就绪表 */unsigned int air_app_readly_list[32];/* air_app触发位 */int lv_air_trigger_bit = 0;/* air_app状态表 */int air_app[lv_object_number] = { 0,0,0,0,0,0 };void lv_air_conditioning_win(lv_obj_t* parent){ int lv_index = 0; lv_obj_clear_flag(parent, LV_OBJ_FLAG_SCROLLABLE); lv_obj_t* lv_air_image_bg = lv_img_create(parent); lv_img_set_src(lv_air_image_bg, &lv_light_bg); lv_obj_center(lv_air_image_bg); lv_obj_t* lv_air_t = lv_img_create(parent); lv_img_set_src(lv_air_t, &air_conditioning_control_win); lv_obj_align(lv_air_t, LV_ALIGN_TOP_LEFT, 0, 0); lv_obj_set_style_img_recolor_opa(lv_air_t, 255, LV_PART_MAIN); /* 代码篇幅过长,请在公众号获取源码 */ lv_index ; for (lv_index = 1; lv_index 05.实现相关功能:/** * @brief APP按键回调函数 * @param obj :对象 * @param event:事件 * @retval 无 */static void lv_air_control_event_handler(lv_event_t* event){ lv_event_code_t code = lv_event_get_code(event); lv_obj_t* obj = lv_event_get_target(event); if (code == LV_EVENT_CLICKED) { for (int i = 0; i 上述回调函数主要作用是:判断那个按键按下,然后填充背景颜色以及其他按键按下时,会把上一个状态翻转。最后,PC模拟器模拟,如以下GIF所示:

免责申明:以上内容属作者个人观点,版权归原作者所有,不代表恩施知识网立场!登载此文只为提供信息参考,并不用于任何商业目的。如有侵权或内容不符,请联系我们处理,谢谢合作!
当前文章地址:https://www.esly.wang/qinggang/70634.html 感谢你把文章分享给有需要的朋友!

文章评论