Fabricjs将本地图像上传到画布背景
这次要实现的效果是:在本地上传一张图片,然后渲染到 canvas 里(当做背景图)。
我会用 原生 的方法实现一次,然后再在 Vue3 Element-plus 环境下实现一次。
最后聊聊我在真实项目中的做法。
需求:通过点击上传按钮上传图片拿到图片,放到画布上渲染需要注意的是,本文主要实现 上传图片并渲染到画布 的逻辑,所以没有做上传文件类型的限制,也没做文件大小限制。如果你的业务中需要限制文件类型,
我使用 Fabric.js 的版本是 4.6.0。
这次要实现的效果是:在本地上传一张图片,然后渲染到 canvas 里(当做背景图)。
我会用 原生 的方法实现一次,然后再在 Vue3 Element-plus 环境下实现一次。
最后聊聊我在真实项目中的做法。

需求:
通过点击上传按钮上传图片拿到图片,放到画布上渲染需要注意的是,本文主要实现 上传图片并渲染到画布 的逻辑,所以没有做上传文件类型的限制,也没做文件大小限制。如果你的业务中需要限制文件类型,只需在本案例基础上添加限制的方法就行了。
本文所有代码都在文末给出的仓库里。
如果本文内容对你有所帮助,也请你帮我点个赞呗~
原生操作通过 获取图片路径,会受到浏览器安全策略影响,所以需要处理一下。
实现逻辑:
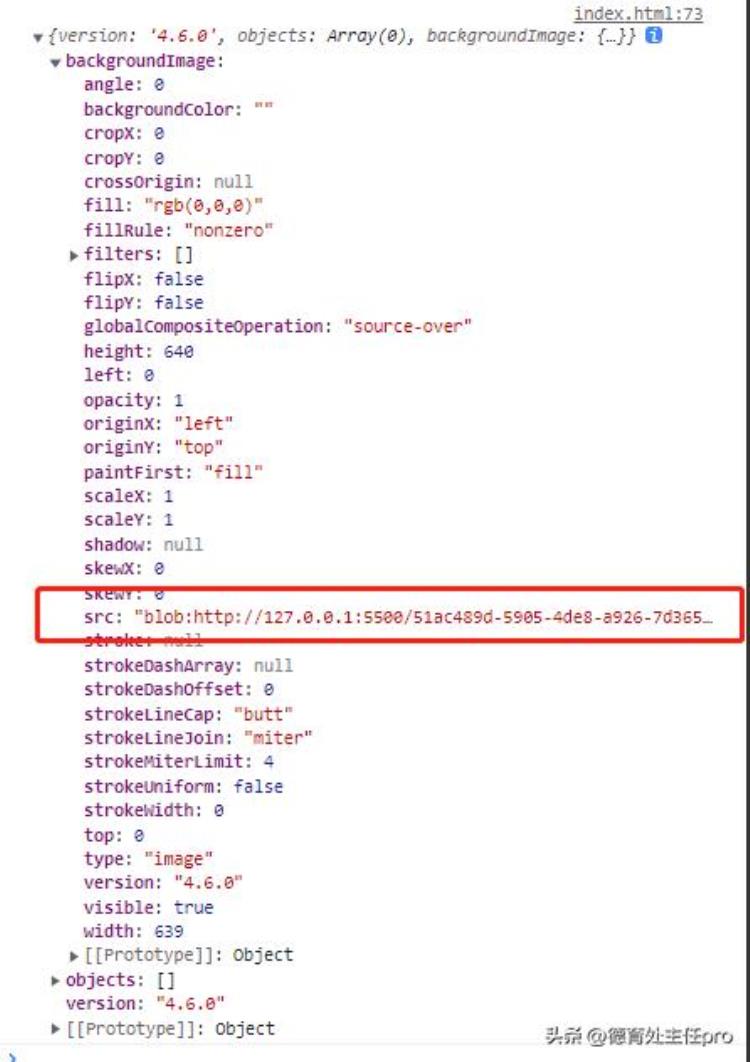
定义好 上传按钮 和 画布(HTML部分);初始化画布;点击上传按钮 获取图片地址(这里需要处理一下安全策略的问题);拿到图片路径,使用 canvas.setBackgroundImage 将图片设置成画布背景;在 canvas.setBackgroundImage 的回调函数里刷新一下画布; 保存上面的实现方式,如果是在纯前端的环境下,保存时背景图是地址是本地地址( "blob:http://127.0.0.1:5500/383e7860-3fa5-43b9-92d9-e7165760e60b" )。
这样其实不是很好,如果在别的电脑想通过 反序列化 渲染出来的时候,可能会出现一点问题。
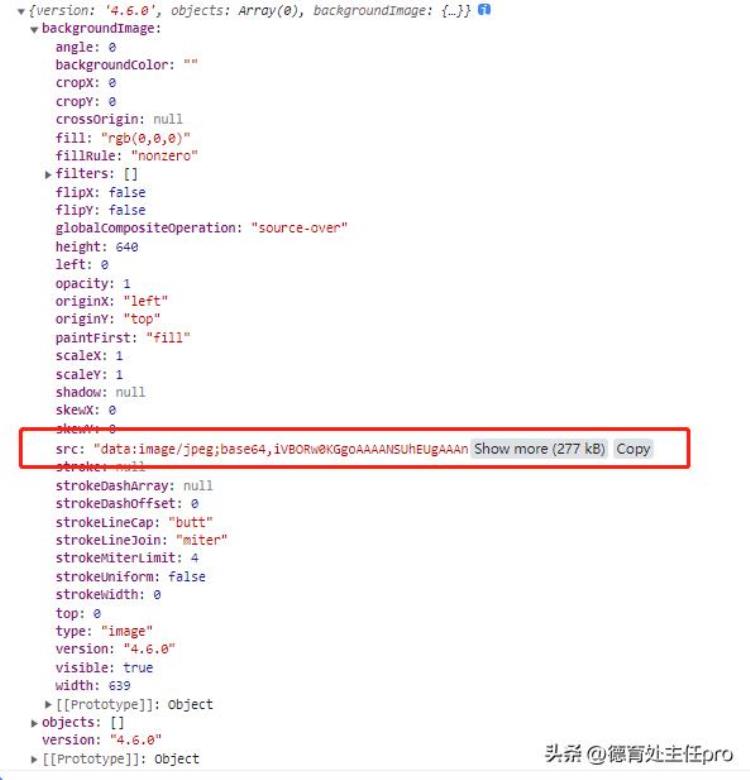
如果纯前端实现的方式,可以将图片转成 base64 再生成背景图。
fabric.Image.fromURL( imgPath, // 真实图片地址 img => { // 将图片设置再画布上,然后重新渲染画布,图片就出来了。 canvas.setBackgroundImage( img, // 要设置的图片 canvas.renderAll.bind(canvas) // 重新渲染画布 ) })在 element-plus 里的操作我使用了 vue3 element-plus 。

实现逻辑和原生方法一样。 唯一不同的是本例用了 el-upload 这个组件。 我将图片文件转成 base64 再放进画布。
上传 保存:打开控制台查看 .btn__x { display: flex; .el-button { margin-right: 20px; }}在正式开发中在正式的项目开发中,上面两种情况出现的概率应该不多(除非你的后端伙伴是个懒人)
先说说上面两种情况存在的问题:
图片路径是本地地址,保存到服务器是没意义的。转成 base64 来保存,字段可能会很大。
这种情况放到服务器可能没什么用的。 127.0.0.1 是你本机的,你上传的图片在别人的电脑可能无法查看。

这种情况虽然问题不大,但 backgroundImage.src 的值有点大。
我在项目中的做法:
前端上传图片给后端后端把图片存到服务器,然后返回一个图片url给前端前端拿到图片url,再放到 fabric 里渲染出来这样做的好处是 backgroundImage.src 的值变短了。
在正式项目中,你可能还要考虑到背景图的大小和画布大小不匹配问题。 你可以参考 《Fabric.js 从入门到膨胀》 中 “拉伸背景图” 这小节。
代码仓库原生方式实现:https://gitee.com/k21vin/fabricjs-demo/blob/master/demos/UploadImg/index.html
在 Vue3 Element-plus 中实现:https://gitee.com/k21vin/front-end-data-visualization/blob/master/src/views/FabricJS/Demo/pages/UploadImg/UploadImg.vue

文章评论