按键精灵 日志「按键精灵做一个日志窗口别管实不实用反正就是好看」
前言
在群里看到他们发了一个日志窗口的截图,大家都说很高级很好看,所以我用ps临摹了一个。
截图中日志窗口是别的软件的,所以我打算给按键做一个这种效果的日志窗口。
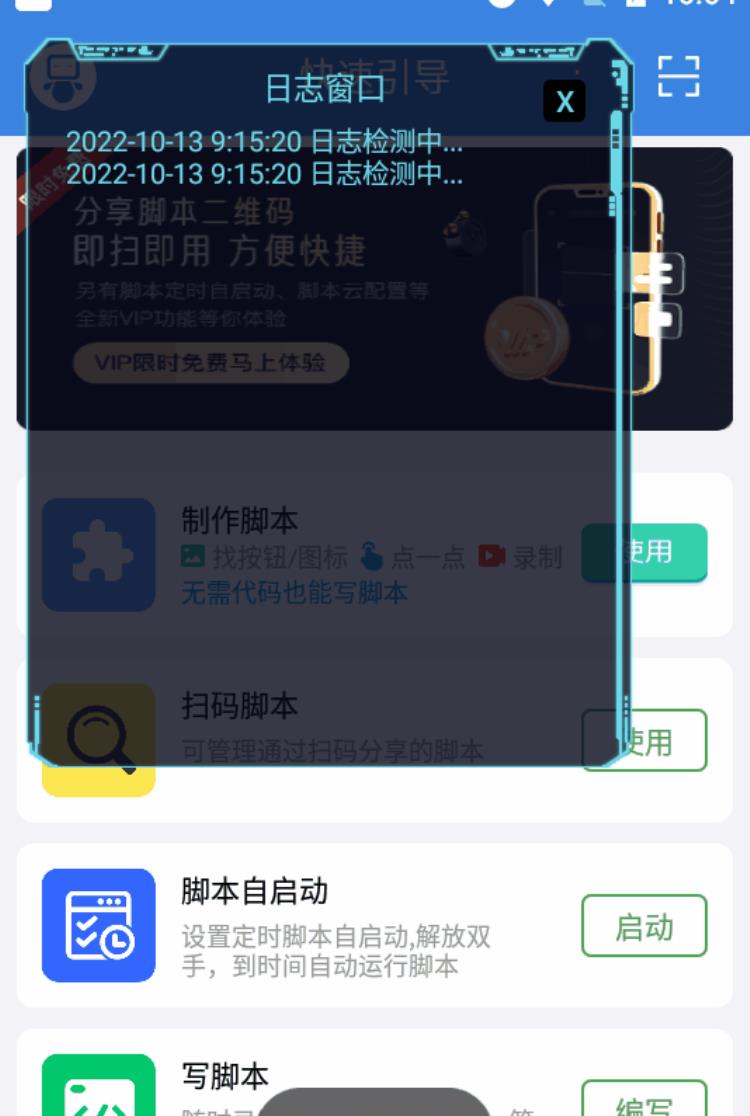
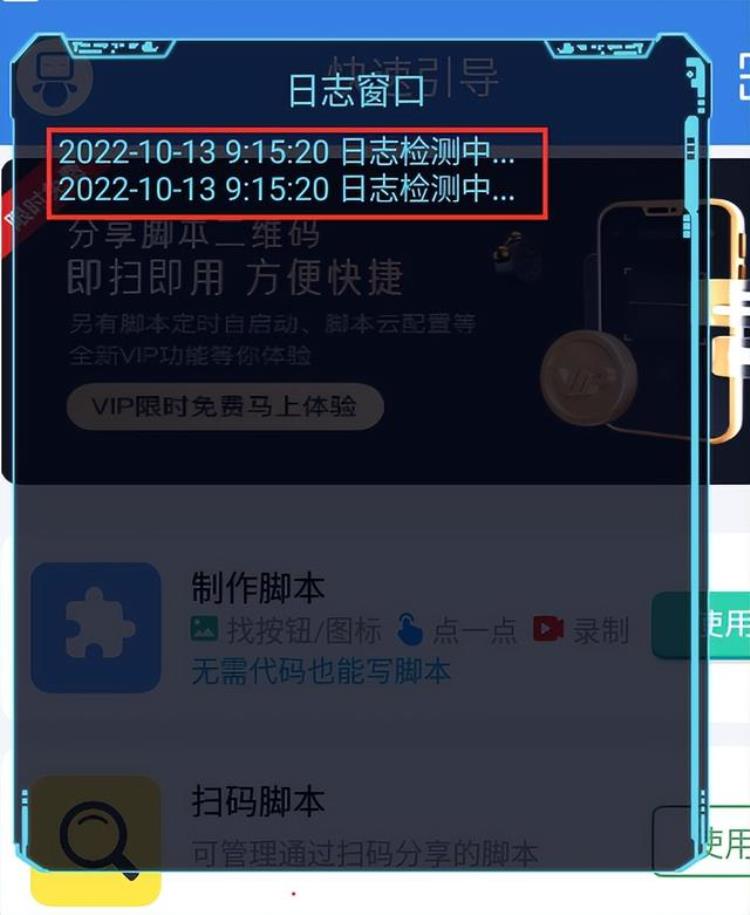
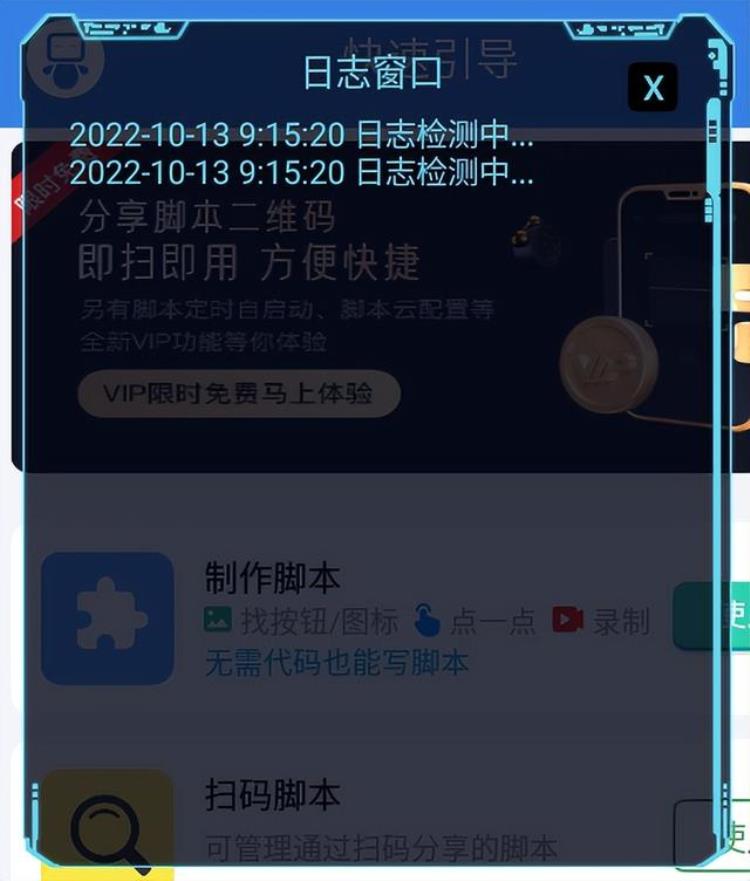
一、看一下效果图
二、制作原理
在默认的悬浮窗上添加一个半透明的背景图片,让它看起来好看一些。
三、制作步骤
在按键中悬浮窗就相当于一个word文档,可以加文字,加图片,修改位置,修改尺寸,设置颜色等等
下面我就逐步
大家好,我是公众号3分钟学堂的郭立员~
前言
在群里看到他们发了一个日志窗口的截图,大家都说很高级很好看,所以我用ps临摹了一个。
截图中日志窗口是别的软件的,所以我打算给按键做一个这种效果的日志窗口。
一、看一下效果图

二、制作原理
在默认的悬浮窗上添加一个半透明的背景图片,让它看起来好看一些。
三、制作步骤
在按键中悬浮窗就相当于一个word文档,可以加文字,加图片,修改位置,修改尺寸,设置颜色等等
下面我就逐步给大家讲解编写过程。
①新建一个空白的悬浮窗,包括新建悬浮窗命令和展示悬浮窗命令,之后所有的悬浮窗效果都放在这两个命令之间。
FW.NewFWindow "浮窗名", 20, 50, 435, 520//之后添加的所有内容和效果都放在这个位置FW.Show ("浮窗名")Delay 15000考虑到背景图的大小,这里悬浮窗设置的是435*520的尺寸,当然悬浮窗是可以根据你设置的尺寸缩放背景图的,为了实际像素显示,我设置的这个尺寸。

我们自己编写悬浮窗代码时,一定要注意浮窗名和控件名称不能写错字。
浮窗名就是整个悬浮窗的名称,一般只有一个。
控件名称就是悬浮窗里面的内容,比如文字,图片,按钮,这些东西的名称。
记住不要有错别字,不要有错别字,不要有错别字!
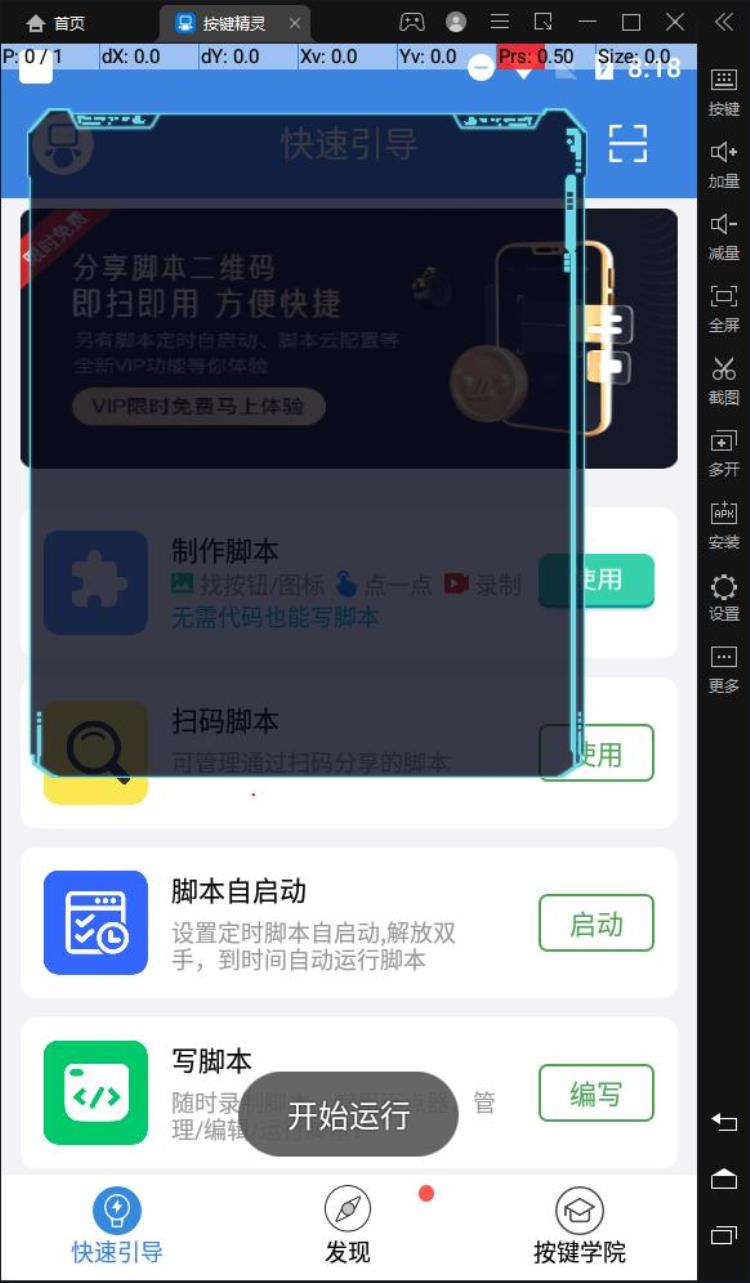
②悬浮窗设置背景图
FW.NewFWindow "浮窗名", 20, 50, 435, 520//以下是新增内容FW.SetPicture ("浮窗名", "/sdcard/pictures/bg.png")FW.Show ("浮窗名")Delay 15000
添加了一个FW.SetPicture命令,图片就是我临摹的背景图
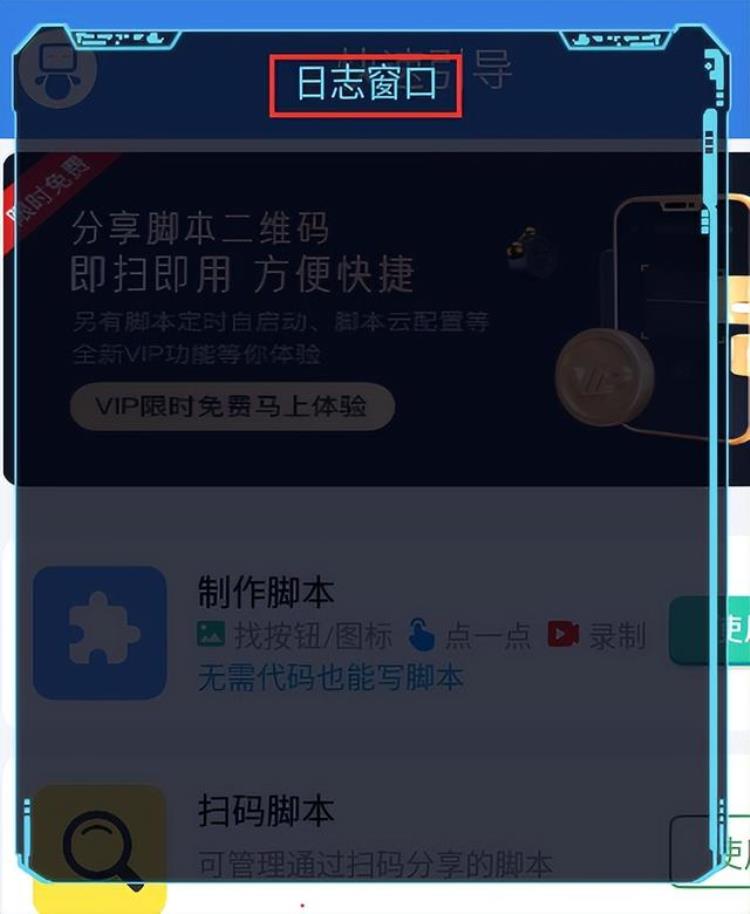
③添加标题文字:日志窗口
写标题文字的同时,我把文字颜色,文字大小位置一起设置了
FW.NewFWindow "浮窗名", 20, 50, 435, 520FW.SetPicture ("浮窗名", "/sdcard/pictures/bg.png")//以下是新增内容FW.AddTextView ("浮窗名", "标题", "日志窗口", 170, 20, 300, 45)FW.SetTextColor("标题","e7d86b")FW.SetTextSize ("标题", 15)FW.Show ("浮窗名")Delay 15000
④添加日志正文
日志正文的和标题添加方法是一样,也是添加文字后设置文字大小、位置、颜色,具体参数根据。
不同支持就是正文是要显示多行内容的。
显示方法是在换行位置加上n,它是换行符,加上它以后自动变成多行。
FW.NewFWindow "浮窗名", 20, 50, 435, 520FW.SetPicture ("浮窗名", "/sdcard/pictures/bg.png")FW.AddTextView ("浮窗名", "标题", "日志窗口", 170, 20, 300, 45)FW.SetTextColor("标题","e7d86b")FW.SetTextSize ("标题", 15)//以下是新增内容FW.AddTextView ("浮窗名", "正文", "2022-10-13 9:15:20 日志检测中...n2022-10-13 9:15:20 日志检测中...", 30, 60, 300, 45)FW.SetTextColor("正文","e7d86b")FW.SetTextSize("正文",13)FW.Show ("浮窗名")Delay 15000
⑤添加关闭按钮
样式方面我设置的是深色背景按钮,上面有一个浅色的大写的X;
功能方面调用了一个关闭悬浮窗显示的函数。
位置大小这些根据实际情况进行调整。
FW.NewFWindow "浮窗名", 20, 50, 435, 520FW.SetPicture ("浮窗名", "/sdcard/pictures/bg.png")FW.AddTextView ("浮窗名", "标题", "日志窗口", 170, 20, 300, 45)FW.SetTextColor("标题","e7d86b")FW.SetTextSize ("标题", 15)FW.AddTextView ("浮窗名", "正文", "2022-10-13 9:15:20 日志检测中...n2022-10-13 9:15:20 日志检测中...", 30, 60, 300, 45)FW.SetTextColor("正文","e7d86b")FW.SetTextSize("正文",13)//以下是新增内容FW.AddButton("浮窗名", "按键", "X", 370, 30, 30, 30)FW.SetBackColor("按键","000000")FW.SetTextColor("按键","e7d86b")FW.SetOnClick("按键", 关闭悬浮窗)FW.Show ("浮窗名")Delay 15000Function 关闭悬浮窗() FW.Close("浮窗名")End Function
⑥增加一个悬浮窗可移动的属性
添加了FW.IsTouchMove ("浮窗名", 1),整个悬浮窗展示效果就完成了。
FW.NewFWindow "浮窗名", 20, 50, 435, 520FW.SetPicture ("浮窗名", "/sdcard/pictures/bg.png")FW.AddTextView ("浮窗名", "标题", "日志窗口", 170, 20, 300, 45)FW.SetTextColor("标题","e7d86b")FW.SetTextSize ("标题", 15)FW.AddTextView ("浮窗名", "正文", "2022-10-13 9:15:20 日志检测中...n2022-10-13 9:15:20 日志检测中...", 30, 60, 300, 45)FW.SetTextColor("正文","e7d86b")FW.SetTextSize("正文",13)FW.AddButton("浮窗名", "按键", "X", 370, 30, 30, 30)FW.SetBackColor("按键","000000")FW.SetTextColor("按键","e7d86b")FW.SetOnClick("按键", 关闭悬浮窗)FW.IsTouchMove ("浮窗名", 1)FW.Show ("浮窗名")Delay 15000Function 关闭悬浮窗() FW.Close("浮窗名")End Function⑦日志内容的更新展示
想让文字变化,需要用FW.SetTextView重新设置要展示的文字内容;
如果想要文字有滚动效果,还要用一个数组存储文字,新增一条日志,就要删除一条旧的日志;
想要日志窗口长时间停留在屏幕上,需要多线程,单独一个线程用来展示日志窗口。
关于这部分的源码,我在之前的一篇文章已经写过,大家可以点击链接,查看。
【源码分享】给按键脚本做一个日志悬浮窗
四、常见问题
问:这个日志窗口影不影响找图找色?
答:影响!别管实不实用,反正就是好看。
五、获取背景图的方法
滑到文章底部,点赞文章,然后联系我,备注【背景图】找我领取。
如果你看到其他好看的背景图需要临摹,也可以在评论区留言告诉我。

文章评论