苹果手机文档编辑软件哪个好(编辑文档的软件有哪些)
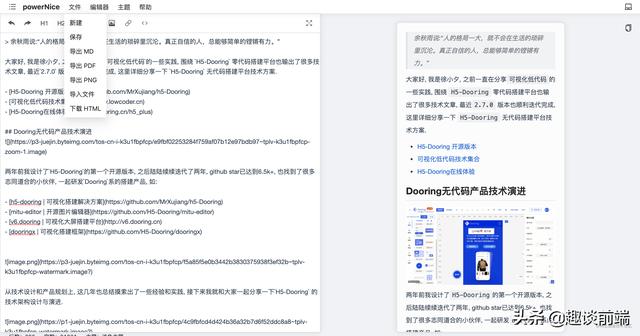
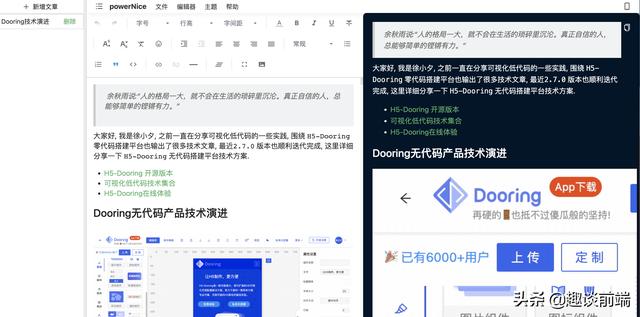
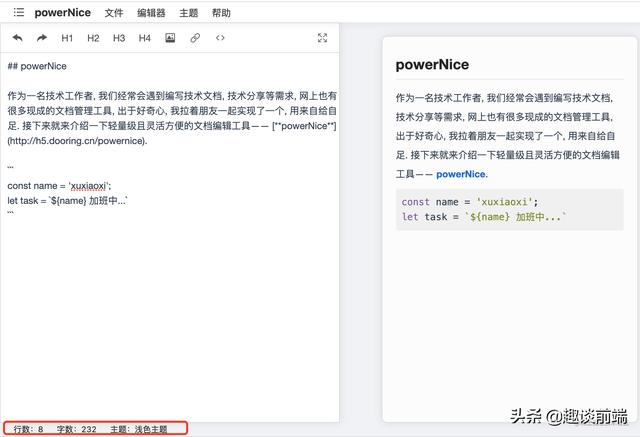
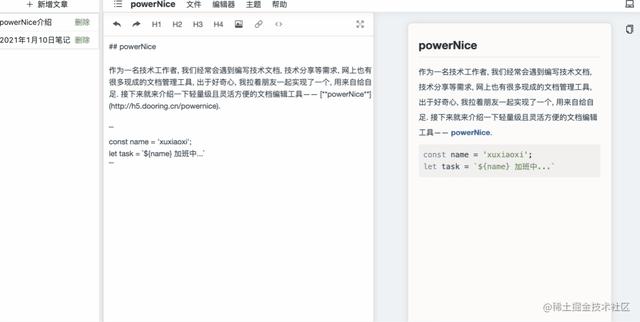
之前和大家分享了一个在线文档编辑器PowerNice, 它可以轻松帮我们编写文档并一键导出多种格式比如html,pdf, md, png图片等, 如下:

image.png
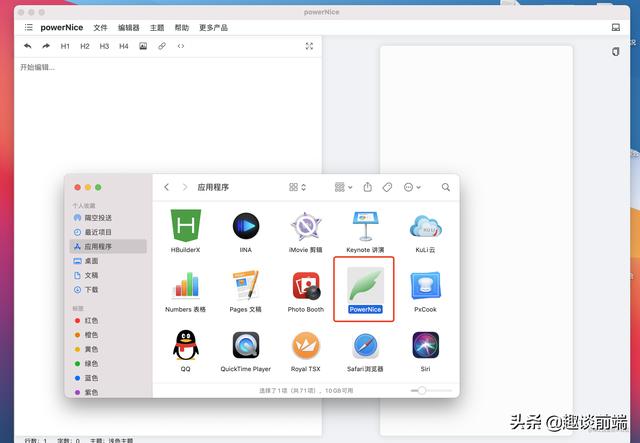
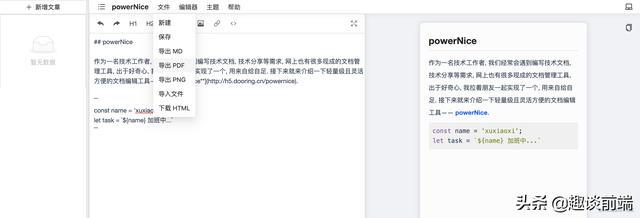
最近为了让编辑器满足更多场景需求, 我开发了桌面端软件版本——powernice-electron, 支持mac 和 window, 大家感兴趣可以参考一下.

image.png
接下来我来对powernice 技术实现和功能做一个介绍.
背景作为一名技术工作者, 我们经常会遇到编写技术文档, 技术分享等需求, 网上也有很多现成的文档管理工具, 出于好奇心, 我拉着朋友一起实现了一个, 用来自给自足. 接下来就来介绍一下轻量级且灵活方便的文档编辑工具—— 「powerNice」.
「powerNice」 提供两种方式来编写文章/文档, 即程序员最喜欢的 markdown, 也可以使用非技术人员最容易上手的富文本编辑器.
demo演示
实现 「powerNice」 在线文档编辑器我们采用如下核心技术栈:
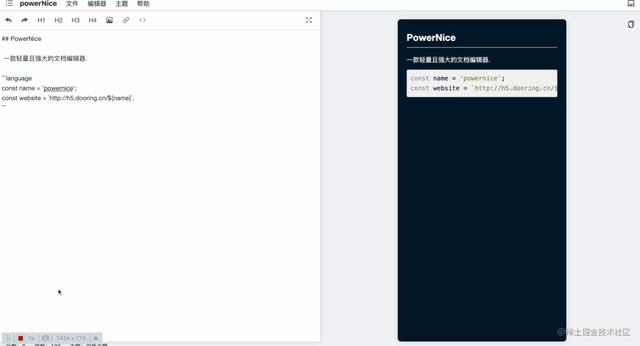
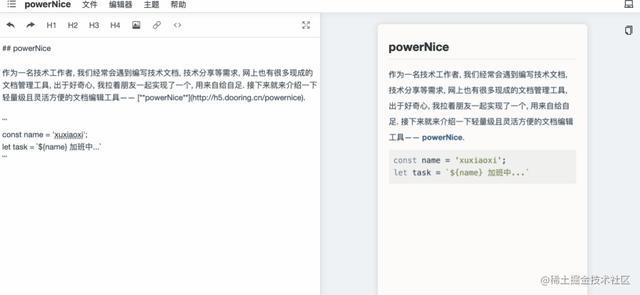
ReactAnt DesignDvaFor-editorBraft-editorNodejs浏览器指纹识别技术功能盘点1.多模式编辑多模式编辑主要是指我们可以用富文本和md编辑器来编辑我们的文章, 我们采用最熟悉的 React 来实现, 效果如下:


目前支持2套主题, 浅色和深色, 主要从用户体验的角度方便用户夜间写作. 效果如下:
深色浅色
为了提高我们的写作效率以及对文章的多路复用, 我们提供了一键导入导出文件等功能, 具体如下:
导出 Markdown导出 PDF基于文章导出海报图导入 Markdown 文件下载文章 html 内容使用截图如下:

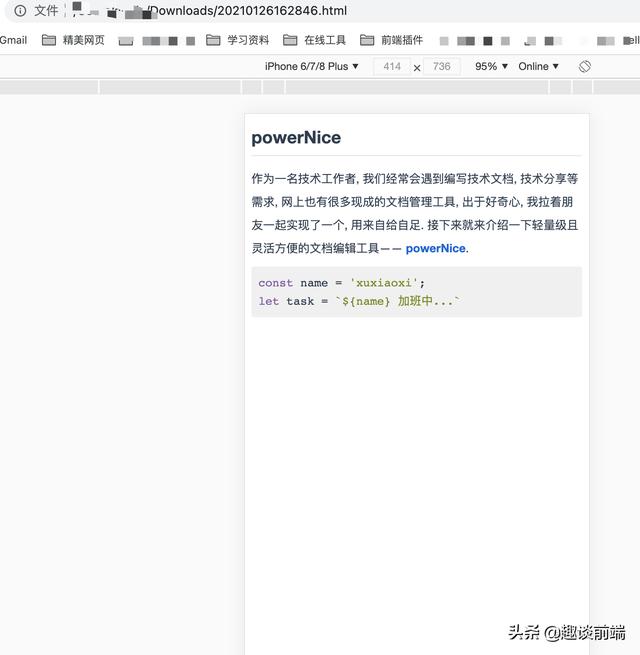
下载的html内容预览如下:

还原度还是非常高的~
4. 多模式预览
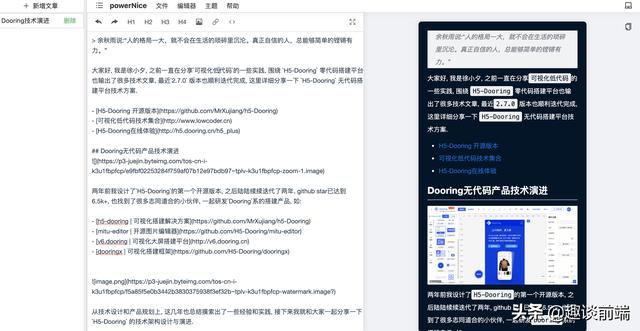
多模式预览主要是右侧的预览区, 我们支持手机端预览和pc端预览, 如下图:

5. 字数行数统计
字数行数统计主要是帮助作者做内容统计, 这块实现不是很难, 我们看看预览效果:

文章管理主要是管理用户编写的内容, 这里因为我们做的是线上工具, 用户识别主要采用浏览器指纹识别技术来区分用户, 用户可以轻松在编辑器文章列表中切换文章进行编辑, 效果如下:

{ name: 'file', showUploadList: false, beforeUpload(file: any): any { const reader = new FileReader() reader.onload = function(e: Event) { const data = (e as any).target.result if (editor === 'richText') { // ... } else { // ... } } reader.readAsText(file) },}「下载html」 下载html的原理也很简单, 我们拿到渲染后的html字符串, 利用html模版将其包装成完整的html, 最后再存储为File对象, 利用file-saver实现下载. 思路如下:核心代码如下:
const doc = document.querySelector('.for-markdown-preview') as HTMLElementconst html = createMDHtml(doc.innerHTML, article)file = new File([html], `${moment().format('YYYYMMDDHHmmss')}.html`, { type: 'text/html;charset=utf-8' })// 下载文件saveAs(file)2. 基于浏览器指纹识别技术的用户识别浏览器指纹这块知识点涉及的比较多, 笔者这里简单介绍一下canvas指纹.
❝
「Canvas指纹」是利用系统之间, 字体渲染引擎, 抗锯齿、次像素渲染等处理方式的差异而实现的一种指纹识别技术. 我们使用canvas将同样的文字转成图片, 即便使用Canvas绘制相同的元素,但由于上述的差别得到的结果也是不同的。
❞
所以我们可以利用以上技术, 对不同用户浏览器进行识别, 从而区分用户(虽然存在概率事件), 实现无需登录就能保存对应内容的目的. 基本实现代码如下:
createFingerprint = () => { const canvas = document.getElementById('anchor-uuid') as HTMLCanvasElement const context = canvas.getContext('2d') as CanvasRenderingContext2D context.font = '18pt Arial' context.textBaseline = 'top' context.fillText('hello, user.', 2, 2) const fingerprint = canvas.toDataURL('image/jpeg') // hash const secret = 'nice' const hash = crypto.createHmac('sha256', secret) .update(fingerprint) .digest('hex') return hash}大家也可以参考此方法来设计自己的指纹识别方案.
在线体验: 传送门
最后目前笔者也在持续更新「H5」编辑器 H5-Dooring.

文章评论